

用uni-app里面的navigator做鏈接時(前提是這些鏈接全部指向一個文件),當點擊鏈接時,感覺像有緩存只能點一個,當有好多個鏈接時,只能點其中某一個。 比如下面有幾個指向同一個地址的鏈接,只能點其中某一個,再點其它就不行,或者你點再一下首頁,然后再次可以點一次鏈接,同樣其它鏈接也不能再點 閱讀全文
uni.setNavigationBarTitle({ title:res.data.title }) res.data.title動態(tài)變量 或者 uni.setNavigationBarTitle({ title:'這個是頁面標題' }) 閱讀全文

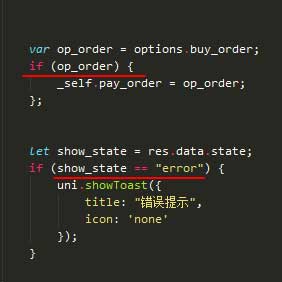
如果你想判斷是否為「有效值」 你可以用 if(value){ //寫上你要操作的行為 } 這樣將會過濾掉: -null -undefined -NaN -empty(string)'' -0 -false 然后你可以用來判斷空字符串/null/閱讀全文
關(guān)于rich-text組件動態(tài)注入的HTML代碼中包含a標簽不能點擊跳轉(zhuǎn) 以下是有問題的部分 nodes:[{ name:'div', attrs:{ class:'div-class', style:'line-height:60px;color:red;text-align:ce閱讀全文
uni-app自定義組件 步驟1.在項目中新建一個component文件夾,用來存放公用組件 在新建組件中需要在template中為組件綁定名稱,如itemMoive <templatename="itemMoive"> <viewclass="item"> 閱讀全文
組件/標簽的變化 以前是html標簽,現(xiàn)在是小程序標簽 div改成view span、font改成text a改成navigator img改成image input還在,但type屬性改成了confirmtype form、button、checkbox、radio、label、閱讀全文
直接展示代碼,uni-app的上拉加載動畫 1.在pages.json添加允許下拉刷新 { "path":"pages/lookuser/lookuser", "style":{ "navigationBarTitleText":"用戶日志", "enablePullDownRe閱讀全文
各種錢貨幣字母對應(yīng)的符號 'USD':'$', 'HKD':'HK$', 'CAD':'C$', 'AUD':'A$', 'TWD':'NT$', 'JPY':'JPY¥', 'EUR':'€', 'SGD':'S$', 'GBP':'£', 'NZD':'NZ$', 'M閱讀全文
//微信小程序操作json增加 varudata=p; udata.ceseziduan="asssssssssssss"; console.log(udata); //微信小程序操作數(shù)組增加 varnewArr=[]; newArr.push({demotext:'123789'}閱讀全文
記錄初始化的頁數(shù),now為當前頁,num為總頁數(shù),這個數(shù)值的設(shè)置是通過php獲取分頁的時候的總頁數(shù) <divclass="caseud"now="1"num="2"> <ahref="javascript:;">加載更多</a> </div> 閱讀全文
用正則表達式了刪掉xml、css或者其它文章中的注釋。 首先我們了解代碼中的注釋無非3種: 1//單行注釋 2/**/多行注釋 3/***/文檔注釋 我們可以使用Ctrl+F中替換方式來解決,把注釋都替換為為空,這樣就解決了刪除注釋的目的。 這里我們需要用到正則表達式刪除 閱讀全文

效果展示: 在CSS中,當需要背景透明時,只要在這個16進制的6位數(shù)顏色代碼之后加上一個字母與數(shù)字,就可以讓當前這個層相應(yīng)的純色有透明效果。 主要代碼:background-color:#000000a8; 以下是演示代碼 <divstyle="ba閱讀全文
css背景使用base64編碼或者將base64編碼放在img圖片標簽中 將圖片轉(zhuǎn)為base64編碼然后放在css的background背景中使用或者放在前臺img圖片標簽中直接使用 減少HTTP請求,加快小圖像或者小圖標的加載時間。 //Base64在CSS中背景圖使用 .di閱讀全文

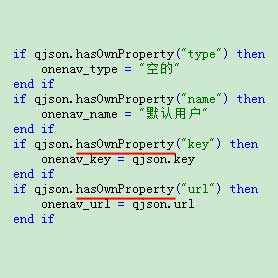
在做微信公眾號開發(fā)時,因為獲得的微信傳遞過來的數(shù)據(jù)是json格式,特別是在做個性化菜單時相當麻煩,必須要驗證某個標簽是否存在,如果在存就繼續(xù)操作,下面就是用到的示例代碼。 以下是操作示例: '性別 ifjsonObject.conditionalmenu.Get(i).matc閱讀全文
-webkit-font-smoothing:antialiased; 在Safiri下字體渲染不佳的時候用這個代碼可以有效解決。簡直神奇!閱讀全文

IIS設(shè)置流程 打開IIS→在網(wǎng)站的文件夾上面右擊→屬性→HTTP頭--MIME類型→新建→擴展名MP4MIME類型為:application/octet-stream→重啟IIS 進入“MIME類型”,其它一些格式設(shè)置建議 flv格式是加入關(guān)聯(lián)擴展名:.flv,內(nèi)容類型:appl閱讀全文
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery實現(xiàn)單選按鈕radio選中和取消使用prop()代替attr()</title></head> <body> 閱讀全文

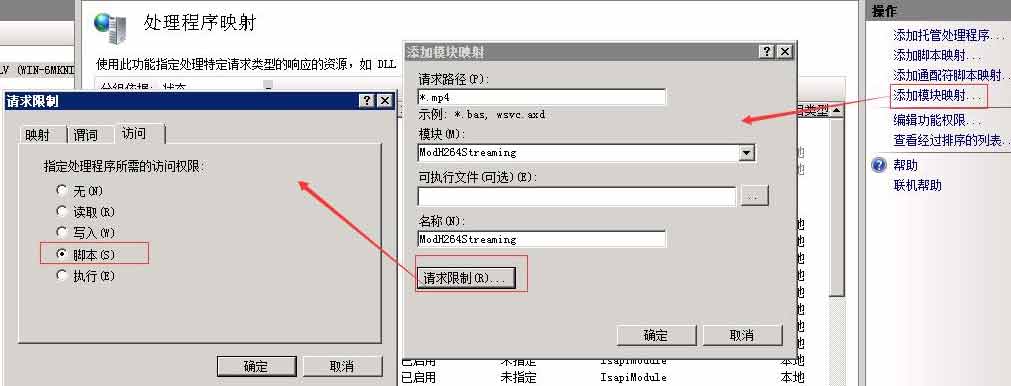
前幾天,一客戶需要在IIS環(huán)境下實現(xiàn)MP4視頻可以隨意拖動觀看,邊下載邊播放。一看這要求,IIS本身是無法實現(xiàn),想著應(yīng)該需要用插件,于是GG一番,剛真找到這樣的插件,此組件為H264-Streaming-ModuleISAPIextensionforIIS。 IIS6版本下載地址:http閱讀全文
1.早期因為帶寬和流量的因素,移動端瀏覽器禁止視頻自動播放,現(xiàn)在流量便宜了、手機硬件越來越好了,部分可支持了 2.在移動端瀏覽器,video在用戶點擊播放或者通過APIvideo.play()觸發(fā)播放時,會強制以全屏置頂?shù)男问竭M行播放,設(shè)計的初衷可能是因為全屏能提供更好的用戶體驗 <v閱讀全文
設(shè)置安卓視頻不全屏播放(不知道是不是全部安卓機型都支持)的方法 前兩天做了一個石頭剪刀布的視頻游戲項目,測試過程中找到了更加簡便的方法,分享下,如下設(shè)置HTML代碼: <videoid="videoID"controlssrc="demo.mp4"poster="demo.jpg"prel閱讀全文
 蘇公網(wǎng)安備 32070502010230號
蘇公網(wǎng)安備 32070502010230號