javascript獲取瀏覽器指紋可以用來做投票
- 811
- 2024/8/26 11:38:17
有些網(wǎng)站是會(huì)員制,而且對(duì)會(huì)員所用的機(jī)器會(huì)有一個(gè)綁定,這就意味著一個(gè)用戶只能在固定的機(jī)器上或?yàn)g覽器上登陸,如果換了電腦或?yàn)g覽器那很不幸,請(qǐng)聯(lián)系商家解綁,類似的還有某些企業(yè)通過下載終端的方式進(jìn)行綁定,當(dāng)然這樣對(duì)用戶體驗(yàn)有很大的影響,總而言之都是為了保護(hù)企業(yè)的利益,你懂的!言歸正傳,既然說到綁定機(jī)器,那他閱讀全文
總結(jié)一下with open()和open()的區(qū)別與使用方法
- 1412
- 2022/9/14 15:23:30
使用例子: withopen('app.txt','w',encoding="utf-8")asfile: file.write(ls_cont) 1.用途:是python用來打開本地文件的,他會(huì)在使用完畢后,自動(dòng)關(guān)閉文件,無需手動(dòng)書寫close() 2.用法: withope閱讀全文

uni-app開發(fā)表單input組件的一些規(guī)則說明自己預(yù)留使用
- 4929
- 2021/8/14 10:28:43
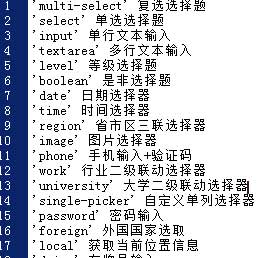
'multi-select'復(fù)選選擇題 'select'單選選擇題 'input'單行文本輸入 'textarea'多行文本輸入 'level'等級(jí)選擇題 'boolean'是非選擇題 'date'日期選擇器 'time'時(shí)間選擇器 'region'省市區(qū)三聯(lián)選擇器 '閱讀全文
asp導(dǎo)出內(nèi)容到excel表并自定義命名后下載(非打開)
- 10626
- 2019/4/16 14:29:04
本ASP程序代碼實(shí)現(xiàn)兩個(gè)功能:1、將指定的數(shù)據(jù)庫內(nèi)容導(dǎo)出到EXCEL表格(可改為其它格式)。2、任何類型的文件都是直接下載,不是在瀏覽器打開,并且自定義另存為對(duì)話框里的默認(rèn)文件名。完整代碼如下:<%dimactionaction=lcase(trim(request.querystring("閱讀全文
div+css黑色焦點(diǎn)圖(幻燈片效果非常 不錯(cuò))
- 12831
- 2010/7/2 13:05:11
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
ASP漢字轉(zhuǎn)拼音,支持自定義特殊詞語
- 12333
- 2010/1/20 13:40:45
以下是”特殊字符“代碼:FunctiongetEnglish(ByValStr)getEnglish=StrgetEnglish=Replace(getEnglish,"中國","china")getEnglish=Replace(getEnglish,"策劃","plan")getEn閱讀全文
IE中奇怪的左右border斷線現(xiàn)象
- 8931
- 2009/12/22 14:07:43
假如容器內(nèi)有兩個(gè)浮動(dòng),并用CLEAR清除浮動(dòng)。在ie下拖動(dòng)滾動(dòng)條時(shí)最外層的border會(huì)消失,假如給最外層加上寬度或者高度就不會(huì)出現(xiàn)。這是一個(gè)希奇的現(xiàn)象,目前還不能解釋是什么原因所導(dǎo)致的。看下面的示例: 以下為詳細(xì)代碼 <divstyle="margin:500px100px10p閱讀全文
超級(jí)實(shí)用且不花哨的js代碼大全( 8 )
- 7607
- 2009/9/4 8:34:05
1.禁止復(fù)制(copy),禁用鼠標(biāo)右鍵! <SCRIPT>//加入頁面保護(hù)functionrf(){returnfalse;}document.oncontextmenu=rffunctionkeydown(){if(event.ctrlKey==true||event.keyCode閱讀全文
如何利用ASP清除所有的Application對(duì)象
- 20519
- 2009/5/6 20:52:56
如何利用ASP清除所有的Application對(duì)象 <%Response.Buffer=True callRemoveAllCache()'清除緩存 SubRemoveAllCache()Dimcachelist,iCallInnerHtml("UpdateInfo","<b>閱讀全文
拖動(dòng)效果 封裝 已經(jīng)修改,適應(yīng)火狐
- 12627
- 2009/5/2 21:35:40
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="ht閱讀全文
幾個(gè)經(jīng)典的css技巧
- 8265
- 2008/12/10 21:26:06
使用line-height垂直居中 line-height:24px; 使用固定寬度的容器并且需要一行垂直居中時(shí),使用line-height即可(高度與父層容器一致),更多的垂直居中總結(jié)可以看這里。 清除容器浮動(dòng) #main{overflow:hidden;} 期前也提到過這樣的問題,更多閱讀全文
CSS教程:弄懂閉合浮動(dòng)元素
- 6675
- 2008/6/29 20:45:46
按照CSS規(guī)范,浮動(dòng)元素(floats)會(huì)被移出文檔流,不會(huì)影響到塊狀盒子的布局而只會(huì)影響內(nèi)聯(lián)盒子(通常是文本)的排列。因此當(dāng)其高度超出包含容器時(shí),一般父容器不會(huì)自動(dòng)伸長以閉合浮動(dòng)元素。但是有時(shí)我們卻需要這種自動(dòng)閉合行為,具體如何處理呢? 有一種做法就是在父容器內(nèi)再插入一個(gè)額外的標(biāo)簽,并令其清除浮閱讀全文
CSS的優(yōu)化與技巧
- 6321
- 2008/5/25 21:06:19
使用css縮寫使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規(guī)則請(qǐng)參看《常用css縮寫語法總結(jié)》,這里就不展開描述。二.明確定義單位,除非值為0忘記定義尺寸的單位是CSS新手普遍的錯(cuò)誤。在HTML中你可以只寫width=100,但是在CSS中,你必須給一個(gè)準(zhǔn)確的單位,比如:w閱讀全文
防止 IE 瀏覽器被黑的技巧十則
- 7730
- 2008/4/29 22:32:08
針對(duì)IE的惡意修改、攻擊方法非常多,本文中介紹的十種反黑技巧,一定會(huì)對(duì)你有所幫助。 1.管理好Cookie 在IE6.0中,打開“工具”→“Internet選項(xiàng)”→“隱私”對(duì)話框,這里設(shè)定了“阻止所有Cookie”、“高”、“中高”、“中”、“低”、“接受所有Cookie”六個(gè)級(jí)別(默認(rèn)為“中”閱讀全文
CSS教程:弄懂閉合浮動(dòng)元素
- 6051
- 2008/4/26 22:56:59
按照CSS規(guī)范,浮動(dòng)元素(floats)會(huì)被移出文檔流,不會(huì)影響到塊狀盒子的布局而只會(huì)影響內(nèi)聯(lián)盒子(通常是文本)的排列。因此當(dāng)其高度超出包含容器時(shí),一般父容器不會(huì)自動(dòng)伸長以閉合浮動(dòng)元素。但是有時(shí)我們卻需要這種自動(dòng)閉合行為,具體如何處理呢? 有一種做法就是在父容器內(nèi)再插入一個(gè)額外的標(biāo)簽,并令其清除浮閱讀全文
一行兩列的CSS設(shè)置代碼
- 16721
- 2008/4/25 23:16:52
body{font-size:12px;} .main{width:800px;/*總的寬度*/ background:yellow; } .main.col-1{ float:left;/*這個(gè)是關(guān)鍵的地方讓col1往左浮動(dòng),這樣它的后面(右邊)就可以放置別的元素(別的元素:可以閱讀全文
CSS設(shè)計(jì)中常見的精華問題收集
- 7565
- 2008/4/23 23:22:38
firefox下, myshowbaidu('%C4%DA%C8%DD',2,'內(nèi)容'); 內(nèi)容float時(shí),父容器不能被撐開(閉合容器或清除浮動(dòng)問題):<div><p>web標(biāo)準(zhǔn)常見問題大全web標(biāo)準(zhǔn)常見問題大全web標(biāo)準(zhǔn)常見問題大全web標(biāo)準(zhǔn)常見問題大全web閱讀全文
Photoshop中精典實(shí)用技巧
- 9000
- 2008/4/16 20:28:28
Adobe公司的產(chǎn)品PhotoShop從第一版到如今的cs版本,功能之強(qiáng)大;使用之方便得到了世人的贊同。眼花繚亂的功能讓菜鳥們無從入手,總得通過鼠標(biāo)一個(gè)個(gè)點(diǎn)擊去試用,令到工作效率大大地降低。反觀PS的高手們,左手摸著鍵盤,右手按著鼠標(biāo),唰一聲就完成了一個(gè)作品,簡直令人嘆為觀止。在這里,就把本人精心收閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎
- 更多>>隨機(jī)抽取信息
- CSS中的單位一覽 包括寬度尺寸單位 顏色單位 角度單位
- css里expression實(shí)現(xiàn)界面對(duì)象的批量控制
- javascript實(shí)現(xiàn)圖片預(yù)覽功能
- 連云港紅發(fā)廊
- 小程序中利用addPhoneContact將聯(lián)系人的信息添加到手機(jī)通訊錄支持保存聯(lián)系人頭像
- 倒計(jì)時(shí)廣告/始終保持在網(wǎng)頁中部








 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)